42 chart js doughnut labels
how to use chart js donut graph in laravel code example how to use chart js donut graph in laravel code example Example 1: doughnut chart.js chart go away when no values < html > < head > < title > Hide a data in Doughnut/Pie Datasets < meta name = " viewport " content = " width=device-width, initial-scale=1 " > < script type = " text/javascript " > window . onload = function ( ) { /*from w w w . chartjs-plugin-labels | Plugin for Chart.js to display ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js Demo Demo Download Compress Uncompress Installation You can also install chartjs-plugin-labels by using Bower. bower install chartjs-plugin-labels Or node.js, you can use this command to install: npm install chartjs-plugin-labels Notice
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice.

Chart js doughnut labels
javascript - Displaying labels on a Doughnut Chart using ... Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong. I'm in need of help! 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... chartjs-plugin-datalabels / samples Chart.js plugin to display labels on data. Documentation GitHub. Charts
Chart js doughnut labels. Doughnut Chart | Basic Charts | AnyChart Documentation Inner Labels. To place labels into the blank area in the center of a Doughnut chart, call the position() method with the "inside" parameter. You can also configure the offset of the inner labels by using the isideLabelsOffset() method.. The sample below shows a Doughnut chart with inner labels, the offset is -75%: Donut Charts and How to Build Them Using JavaScript (HTML5) Write some JS charting code. 1. Create an HTML page The first thing we do is create a basic HTML page with a block element designed to hold the donut chart. To identify this later in the code, we give it an id attribute. Let it be just "container" this time. › docs › 2Time · Chart.js documentation The time scale requires both a date library and corresponding adapter to be present. By default, Chart.js includes an adapter for Moment.js. You may wish to exclude moment and choose from other available adapters instead. Data Sets Input Data. The x-axis data points may additionally be specified via the t or x attribute when using the time scale. Doughnut - Chart.js Open source HTML5 Charts for your website. config setup actions
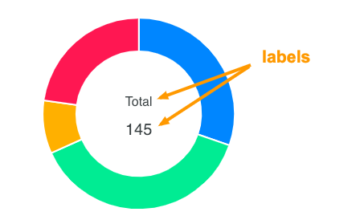
javascript - chart.js : Label inside doughnut chart ... chart.js : Label inside doughnut chart. Ask Question Asked 3 years, 10 months ago. Modified 1 year, 10 months ago. Viewed 13k times 3 1. I'm trying to show the chart's information on doughnut chart in % using Chart.js. In this chart it will always contain two parts on each section I need to show the % values. Chart.js Doughnut plugin to allow for lines of ... - GitHub Usage. var myDoughnutChart = new Chart (ctx, { type: 'doughnut', data: data, options: { plugins: { doughnutlabel: { labels: [ { text: 'The title', font: { size: '60' } }, { text: getTotal, font: { size: '50' }, color: 'grey' }, { text: '$100.000', font: { size: '30' }, color: 'red' }, { text: '95%', font: { size: '45' ... JavaScript Doughnut Charts & Graphs - CanvasJS Doughnut Chart, also referred to as Donut Charts are useful when you want to visually compare contribution of various items to the whole. Doughnut charts are beautiful, interactive, cross-browser compatible, supports animation, exporting as image & real time updates. Given example shows JavaScript Doughnut Chart along with HTML source code that you can edit in-browser or save to run it locally. Read More >> How to create a doughnut chart using ChartJS - ChartJS ... JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options
How to add text inside the doughnut chart using Chart.js ... There are different JavaScript charting frameworks available. The chart.js is one of them. The chart.js is the canvas based and has the Great rendering performance across all modern browsers (IE9+). It provides 8 type of different chart style you can find all the help and documentation on the chartJS documentation. Doughnut and Pie Charts | Chart.js Pie and doughnut charts are probably the most commonly used charts. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. They are excellent at showing the relational proportions between data. Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. JavaScript Donuts Chart Gallery | JSCharting Donut charts offer proportional segmented values relative to the whole with a central cutout creating a lighter visualization. JSCharting supports advanced donut features including label callouts, tooltips and middle label support utilizing the internal donut space Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types:
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js ... chartjs-plugin-labels Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js Demo Demo Download Compress Uncompress CDN Link You can put the below link in the script tag Installation
chartjs-plugin-datalabels examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) 209kyw5wq0. karamarimo. Sandbox group Stacked. bhavesh112. 1ld7u. alicescfernandes. Find more examples. About Chart.js plugin to display labels on data elements 207,988 Weekly Downloads. Latest version 2.0.0. License MIT. Packages Using it. Issues Count 276. Stars 683. External Links. chartjs-plugin ...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
quickchart.io › custom-pie-doughnut-chart-labelsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
chart js doughnut hide labels Code Example doughnut chart.js chart go away when no values. legend on click use default chartjs. chart.js line chart multiple labels. plotly js bar chart x axis labels orientation. chartjs stacked bar show total. chart js x axis start at 0. doughnut chartjs with react display percentage. chart js bars too light.
chartjs-plugin-doughnutlabel examples - CodeSandbox chart-js-2 (forked) praveen.mr700. React-chartjs-2 Doughnut + pie chart (forked) Advanced Review Card Creating an styled-components scorecard for burrito6.com. ... About Chart.js plugin for doughnut chart to display lines of text in the center 8,651 Weekly Downloads. Latest version 2.0.3. License ISC. Packages Using it. Issues Count 19. Stars 47.
chartjs-plugin-doughnutlabel / samples - GitHub Pages Chart.js plugin for doughnut chart to display lines of text in the center
JavaScript Charts: Pie and Doughnut Series - AG Grid JavaScript Charts: Pie and Doughnut Series Pie series are useful for illustrating the numerical proportion of data values. The slices in a pie series show the contribution of individual values to the whole. For example, a pie series could be used to visualise the market share of each competitor as a proportion of the total. Basic Configuration
Tryit Editor v3.7 - W3Schools The W3Schools online code editor allows you to edit code and view the result in your browser
Adding a label to a doughnut chart in Chart.js ... Adding a label to a doughnut chart in Chart.js - Javascript Chart.js. Javascript examples for Chart.js:Doughnut Chart. HOME; Javascript; Chart.js; Doughnut Chart; Description Adding a label to a doughnut chart in Chart.js Demo Code. ResultView the demo in separate window
› docs › chartGetting Started – Chart JS Video Guide Chart JS blocks. The Chart JS documentation is moving towards blocks. The default has 3 blocks. These are the setup or data block, config block and the render or init (initialization) block. These 3 blocks are considered the skeleton of a chart. You can have more blocks if needed.
Chartjs multiple datasets labels in line chart code ... Example 6: chartjs stacked bar show total. callbacks: { label: function(tooltipItem, data) { var corporation = data.datasets[tooltipItem.datasetIndex].label; var valor = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index]; var total = 0; for (var i = 0; i < data.datasets.length; i++) total += data.datasets[i].data[tooltipItem.index]; if ...
chartjs-plugin-datalabels / samples Chart.js plugin to display labels on data. Documentation GitHub. Charts










Post a Comment for "42 chart js doughnut labels"