40 jquery range slider with labels
CSS Range Slider | Html range slider with labels Welcome🎉 to Code With Random blog. In this blog, we learn how we create a CSS Range Slider. We use HTML, Css, and javascript for this CSS Range Slider. Hope you enjoy our blog so let's start with a basic HTML structure for a CSS Range Slider. HTML code HTML5: Slider with two inputs possible? - Stack Overflow 20.01.2011 · Coming late, but noUiSlider avoids having a jQuery-ui dependency, which the accepted answer does not. Its only "caveat" is IE support is for IE9 and newer, if legacy IE is a deal breaker for you. It's also free, open source and can be used in …
jQuery Mobile - Rangeslider Label Hidden - Tutorials Point Let's carry out the following steps to see how the above code works − Save the above html code as range_slider_label_hidden.html file in your server root folder. Open this HTML file as and the following output will be displayed. Previous Page Print Page Next Page Advertisements

Jquery range slider with labels
Range Slider With Custom Handles Labels Scales - jQuery Script 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider jQuery UI Slider Labels Under Slider - Stack Overflow b.t.w if one want to use a simpler slider (without range) all is needed to be done is remove the second select element. Another nice plugin that does the job: jslider. Share. Improve this answer. Follow ... I have a simple solution for a slider with labels using only jquery. 26+ Pure CSS Range Slider Bars - UseJquery The below-listed CSS range sliders can be easy to use and handle with little editing. So, all these CSS range sliders have different that can be suitable for various websites. CSS range sliders collections have various styles including colors, flat, 3D styles, gradient, modern, and more. Top 20+ CSS Range Sliders
Jquery range slider with labels. Bootstrap 4 Multi-range slider - examples & tutorial. Single range slider properties First range has own properties what you can use. You can easily change color of thumb, change value of step, add symbol or you can even add new options to display value in selected item. There are a few exmaples when you can see how it working. How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, … HTML5: Slider with two inputs possible? - Stack Overflow Jan 20, 2011 · I really like your approach and tried to adapt it to my use case but had to give up on it when i realized that some of the design specifications I have (e.g. coloring the "active" part of the range differently than the rest of the track) are not possible to implement with this. jQuery Demos and Examples with HTML5/JavaScript Source Code … Full library of interactive jQuery examples and demos for over 70+ JavaScript components. Play and see them in action. Detailed source code is also available. .NET MAUI is no longer in Preview - and neither are we! Check out the new Telerik UI for .NET MAUI, the most comprehensive UI library of .NET MAUI controls! Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik …
35+ jQuery Range Slider Plugin with Examples wRunner : Range Slider Plugin in jQuery and JavaScript October 22, 2019 | Core Java Script, Plugins wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types - single and range, as well as vertical and horizontal position. jQuery Demos and Examples with HTML5/JavaScript Source Code ... Full library of interactive jQuery examples and demos for over 70+ JavaScript components. Play and see them in action. Detailed source code is also available. Custom Slim Range Slider With CSS And jQuery Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Bootstrap Slider - examples & tutorial Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
21 CSS Range Sliders - Free Frontend 11.10.2020 · Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. The demo assumes some … 12 Best jQuery Range Slider Plugins - GojQuery Round Slider is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider it supports the quarter, half and pie circle shapes also. It has range slider support, touch support, keyboard support, supports all CSS animations, mouse scroll support, linear step increment, no need of images, and open source. Adding Labels and Tick Marks to jQuery UI Slider - GitHub Pages Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. bootstrap 4 range slider with labels code example - NewbeDEV Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider
Adding a Timepicker to jQuery UI Datepicker - Practical Web Apr 20, 2016 · Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in minutes) between labels. secondGrid Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in seconds) between labels. millisecGrid
Adding a Timepicker to jQuery UI Datepicker - Practical Web 20.04.2016 · Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in minutes) between labels. secondGrid Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in seconds) between labels. millisecGrid
Range slider - jQuery Mobile Demos Range slider. Range slider offer two handles to set a min and max value along a numeric continuum. Quick Links.
HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground
17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider code examples. Update of November 2019 collection. 5 new items.

Customizable Range Slider Plugin For jQuery - Range Control | Jquery, Plugins, Information ...
jQuery UI Slider range Option - GeeksforGeeks The jQuery UI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range. In this article, we will see how to set the range option in a slider. The range option is used to set the range of a slider. Syntax: $(".selector").slider( { range : 'string' | boolean} );
How to Create Range Slider With HTML5 and jQuery - W3docs HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. In this tutorial, we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display ...
How do I add text labels below Slider? - jQuery Forum jQuery Mobile bspr How do I add text labels below Slider? in jQuery Mobile • 10 years ago Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the slider below it. Is this possible and if so can anyone point me to an implementation or code sample? 1
Slider | jQuery UI Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source Want to learn more about the slider widget? Check out the API documentation.
How to create Form element Themed Range slider using jQuery Mobile jQuery Mobile is a web based technology used to make responsive content that can be accessed on all smartphones, tablets and desktops. In this article, we will be making Form element Themed Range slider using jQuery Mobile. Approach: First, add jQuery Mobile scripts needed for your project.
Best Jquery Range Slider That Can Be Used As Price Range Slider Control – Web Knowledge Free
21 CSS Range Sliders - Free Frontend Multi Range Input, CSS-Only. Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component ...
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
34 JavaScript Range Sliders - Free Frontend 25.02.2021 · Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Free Frontend. Categories. HTML; CSS; Bootstrap; JavaScript; jQ Jquery; React; Tailwind; Vue---Books; Video; 34 JavaScript Range Sliders. …
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
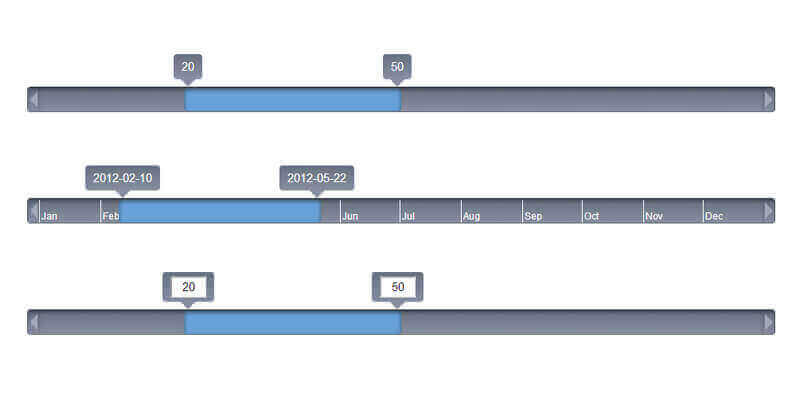
jQuery Range Slider Plugin | MarkupDrive This jQuery Range Slider plugin converts an input element to range selector for accepting a range of values. The jRange plugin is useful to add range slider in the search/filter functionality. ... An array of labels to be shown below the slider. (Default: [from, to]) showLabels - Optional. Set false to hide the label on top of the slider ...
Best Jquery Range Slider That Can Be Used As Price Range Slider Control – Web Knowledge Free
How To Create Range Sliders - W3Schools Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming Learn Python Learn Java Learn C Learn C++ Learn C# Learn R Learn Kotlin Learn Go Learn Django Learn TypeScript. Server Side Learn SQL Learn MySQL Learn PHP Learn ASP Learn Node.js Learn Raspberry Pi Learn Git Learn AWS Cloud Web …
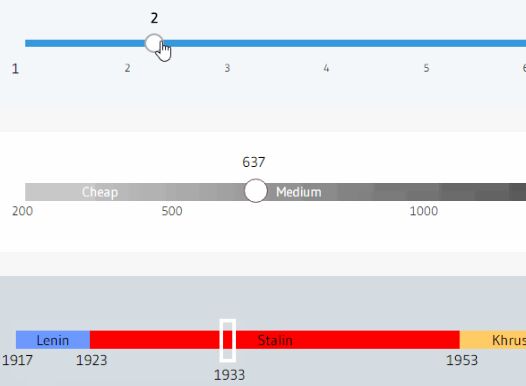
GitHub - jxmot/range-slider-customizable: A CSS/jQuery range slider ... range-slider-customizable. This repository contains a demonstration of one method for creating a range slider. The code ( HTML, CSS, JavaScript/jQuery) is based upon code I found in CodePen. The unique characteristic of this range slider is that it has fixed stops along the track of the range. For my application I needed that instead of a ...











Post a Comment for "40 jquery range slider with labels"