42 chart data labels chartjs
Chart.js Show labels on Pie chart Chart.js Show labels on Pie chart. It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Chartjs Plugin Datalabels Examples - CodeSandbox Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC test-data-supermarket (forked) pie-chart J-T-McC Bar Chart with datalabels aligned top center
Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset I had a battle with this today too. You need to get a bit more specific with your dataset. In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out.

Chart data labels chartjs
10 Chart.js example charts to get you started - Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js: React Chart.js Data Labels - Full Stack Soup chartjs-plugin-datalabels is a plugin for Chart.JS. npm i chartjs-plugin-datalabels Material - (Optional) version 5.4.3 MUI - Material UI Material is only used for the table and layout of the demo. npm install @mui/material @mui/lab @emotion/react @emotion/styled Data for the example Raw Data for the Chart and Table Getting Started | 📈 vue-chartjs May 19, 2022 · The problem with this approach is that Chart.js tries to render your chart and access the chart data syncronously, so your chart mounts before the API data arrives. To prevent this, a simple v-if is the best solution. Create your chart component with a data prop and options prop, so we can pass in our data and options from a container component.
Chart data labels chartjs. GitHub - garipov/chartsjs-plugin-data-labels: Plugin for ChartJS to ... To configure this plugin, you can simply add the following entries to your chart options: true to enable this graph, else false to disable it for the associated graph. One color for all labels. It takes a set of values for each labels. If not specified, the default color. Chartjs multiple datasets labels in line chart code snippet That's all. This post has shown you examples about chartjs horizontal bar data in front and also chartjs each dataset get colors. This post also covers these topics: chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you enjoy it. Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The chart data, the vertical labels of the chart. The chart label, which is the title or name of the chart. The chart instance, which is needed to initiate a new type of chart. Let me show you the code. // 1. The canvas reference to display the chart. const chartCanvas = document.getElementById ('chart-canva').getContext ('2d'); // 2. 18 Clamp Options in Chartjs Plugin Datalabels in Chart.JS 18 Clamp Options in Chartjs Plugin Datalabels in Chart.JSIn this video we will explore and understand the clamp option in the chartjs plugin datalabels in Ch...
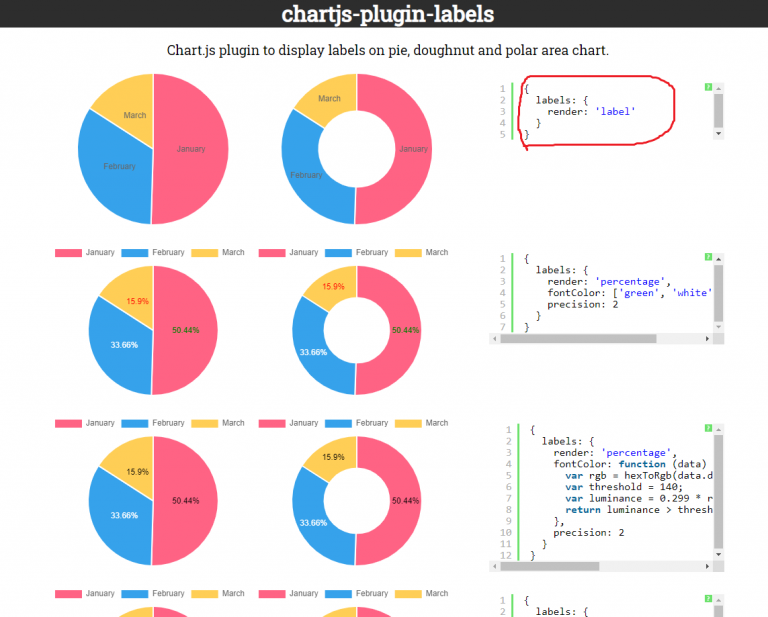
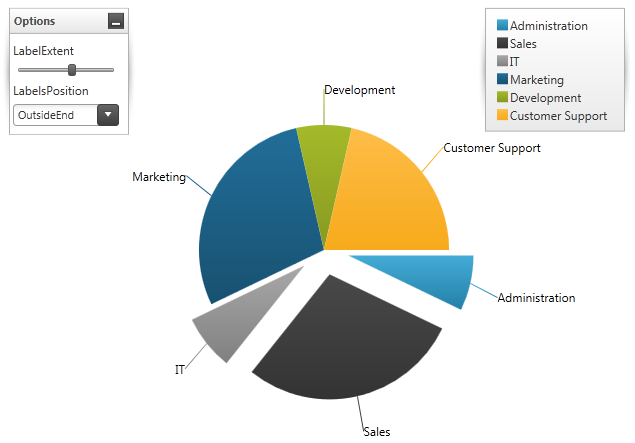
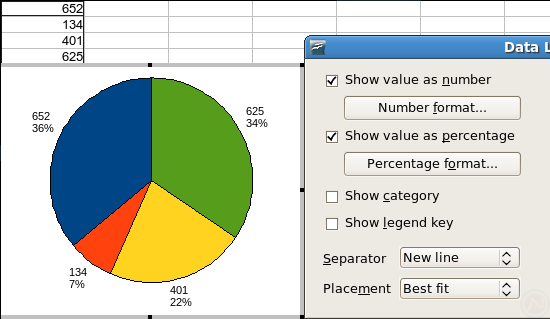
Data Labels | chartjs-plugin-streaming - nagix Data Labels Integration with chartjs-plugin-datalabels Randomize Add Dataset Add Data Remove Dataset Remove Data For plain JavaScript, use script tags in the following order. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. ... new Chart(ctx, { type: type, data: data, options: { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: 'value', // precision for percentage, default is 0 precision: 0, // identifies whether or ...
Using Chart.js in React - LogRocket Blog Jul 23, 2021 · We’ll only need the name and priceUsd properties from data to create our chart. Chart.js React components. The React components from react-chartjs-2 take in two main props: data and options. Here is a list of the acceptable props. The data prop takes in an object similar to the one below: How to add images to chart labels with vue-chartjs? I want to add flag icons under the country code labels but am completely stuck. Image of the chart with my current code. The images are named BR.svg, FR.svg and MX.svg and are located under @/assets/icons/flags/. I am using [email protected] and [email protected] in my project. This is my Chart.vue component: Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
DevExtreme - JavaScript UI Components for Angular, React, Vue ... Object moved to here.
How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Chart.js is an open-source data visualization library. HTML5 charts using JavaScript render animated charts with interactive legends and data points. Plaza ... Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the ...
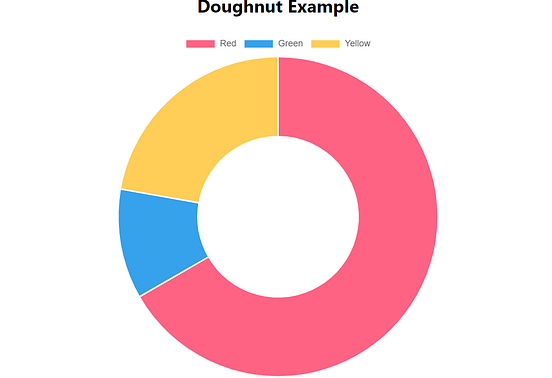
Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
Data structures | Chart.js The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes).
Data Visualization Using Chart.js and Gatsby | HackerNoon Data visualization is a way of presenting large unorganized datasets in an organized and valuable way. The value of data visualization outweighs the disadvantages, as the insights presented can help: Increase the speed of decision making* Provide access to real-time information and stats on the go. Use Gatsby to create a chart that we can all ...
Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
chart.js - Show Data labels on Bar in ChartJS - Stack Overflow "Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales." Share. Improve this answer. Follow ... ChartJS large data range. 1. Chartjs duration horizontal bar chart. 4. Chartjs break line for axes tick labels text. 1.
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
Chart.js | Open source HTML5 Charts for your website Chart.js is a community maintained project, contributions welcome! 8 Chart types Visualize your data in 8 different ways; each of them animated and customisable.
chartjs-plugin-datalabels / samples Chart.js plugin to display labels on data. Documentation GitHub. Charts
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
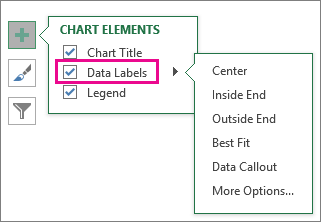
Show data values on charts created using chart.js - Devsheet Show data values on charts created using chart.js javascript Share on : If you want to show data values labels on Chart.js, then you can use the chartjs-plugin-datalabels. This will display values on the chart on top or bottom of the chart area.
Getting Started | 📈 vue-chartjs May 19, 2022 · The problem with this approach is that Chart.js tries to render your chart and access the chart data syncronously, so your chart mounts before the API data arrives. To prevent this, a simple v-if is the best solution. Create your chart component with a data prop and options prop, so we can pass in our data and options from a container component.
React Chart.js Data Labels - Full Stack Soup chartjs-plugin-datalabels is a plugin for Chart.JS. npm i chartjs-plugin-datalabels Material - (Optional) version 5.4.3 MUI - Material UI Material is only used for the table and layout of the demo. npm install @mui/material @mui/lab @emotion/react @emotion/styled Data for the example Raw Data for the Chart and Table









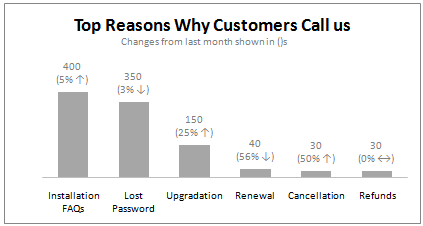
![Custom Data Labels with Colors and Symbols in Excel Charts - [How To] - PakAccountants.com](https://pakaccountants.com/wp-content/uploads/2014/09/data-label-chart-1.gif)



Post a Comment for "42 chart data labels chartjs"