42 kendo chart categoryaxis labels
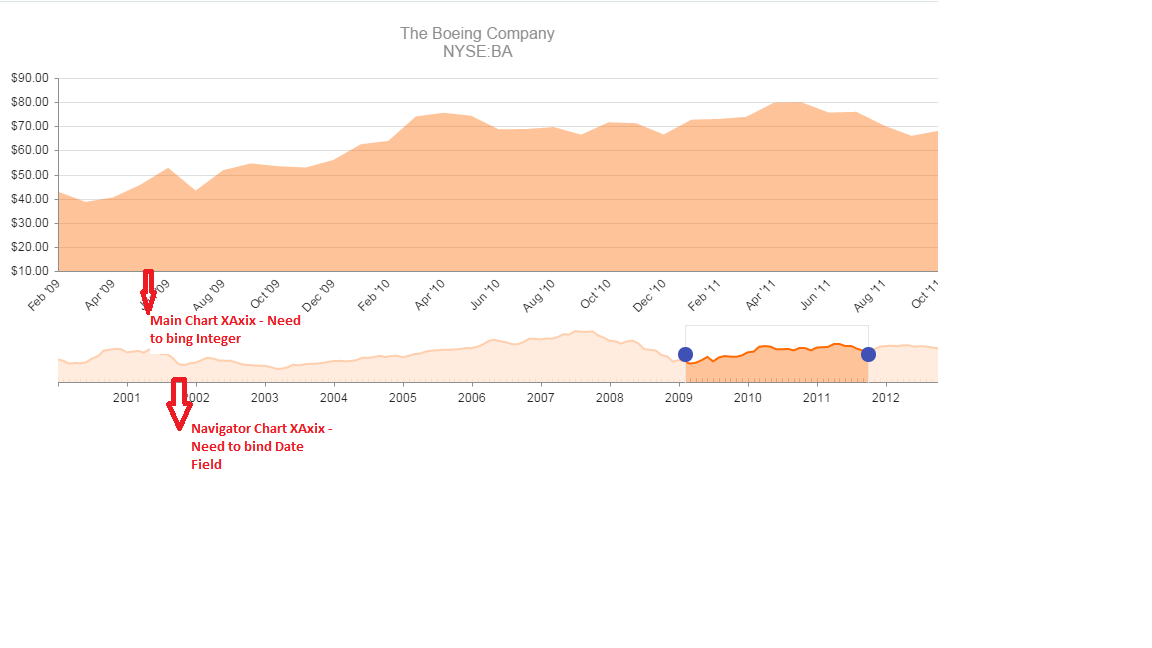
Setting Category Axis Label Step Dynamically in Kendo Chart I have implemented the Kendo line chart using following code for category axis categoryAxis: { categories: model.CycleDateRangeList, labels: { template: '#= kendo.toString(new Date... EOF
categoryAxis.labels - API Reference - Kendo UI StockChart | Kendo UI ... categoryAxis.labels - API Reference - Kendo UI StockChart | Kendo UI for jQuery categoryAxis.labels Object Configures the axis labels. categoryAxis.labels.background String The background color of the labels. Any valid CSS color string will work here, including hex and rgb. categoryAxis.labels.border Object The border of the labels.

Kendo chart categoryaxis labels
categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service. 中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。 CategoryAxis - Charts API - Kendo UI for Angular - Telerik any. The first date which is displayed on a date category axis or the index of the first category which is displayed on a category axis. By default, the min value is the same as the first category. This is often used in combination with the categoryAxis.max and categoryAxis.roundToBaseUnit options to set up a fixed date range.
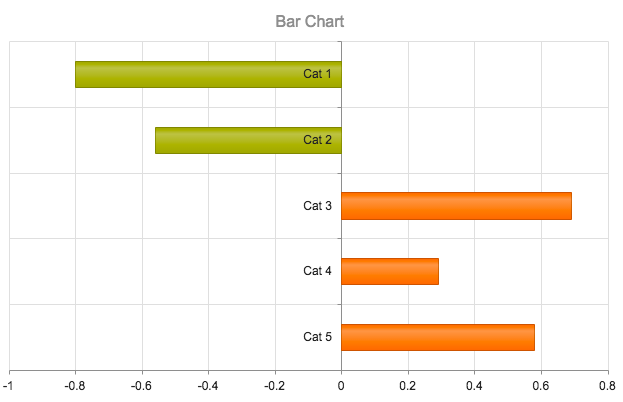
Kendo chart categoryaxis labels. Kendo chart- Change categoryAxis Labels position as per the data value ... Kendo chart- Change categoryAxis Labels position as per the data value Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. docs.telerik.com › kendo-ui › controlsjQuery Chart Documentation | Chart Overview | Kendo UI for jQuery To render the Chart, select the div with a jQuery selector and call the kendoChart() function. $("#chart").kendoChart(); The previous example results in the following output. You can add a title to the Chart by specifying the text property of the title object. $("#chart").kendoChart({ title: { text: "Kendo Chart Example" } }); categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. CategoryAxis - Charts API - Kendo UI for Angular - Telerik any. The first date which is displayed on a date category axis or the index of the first category which is displayed on a category axis. By default, the min value is the same as the first category. This is often used in combination with the categoryAxis.max and categoryAxis.roundToBaseUnit options to set up a fixed date range.
中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。 categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service.















Post a Comment for "42 kendo chart categoryaxis labels"