38 css range slider with labels
How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. A Sliding Nightmare: Understanding the Range Input - CSS-Tricks Dec 27, 2017 · Inner structure in Firefox. We can access the track (first div) with ::-moz-range-track, the progress (second div) with ::-moz-range-progress and the thumb (last div) with ::-moz-range-thumb.. The structure in Edge is much more complex, which, to a certain extent, allows for a greater degree of control over styling the slider.
37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design.

Css range slider with labels
Range Slider using Material UI in React - GeeksforGeeks Feb 11, 2021 · Step 4: In your app.js file, add this code snippet to import React , useState( for initial state of slider) from react and Slider from Material-UI module. import React, { useState } from "react"; import { Slider } from "@material-ui/core"; The file structure of the project will look like: Below is a sample program to illustrate the use of slider : Accessible Rich Internet Applications (WAI-ARIA) 1.1 - W3 A structure that labels or summarizes the topic of its related section. select (abstract role) A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider A user input where the user selects a value from within a given range ... The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles.
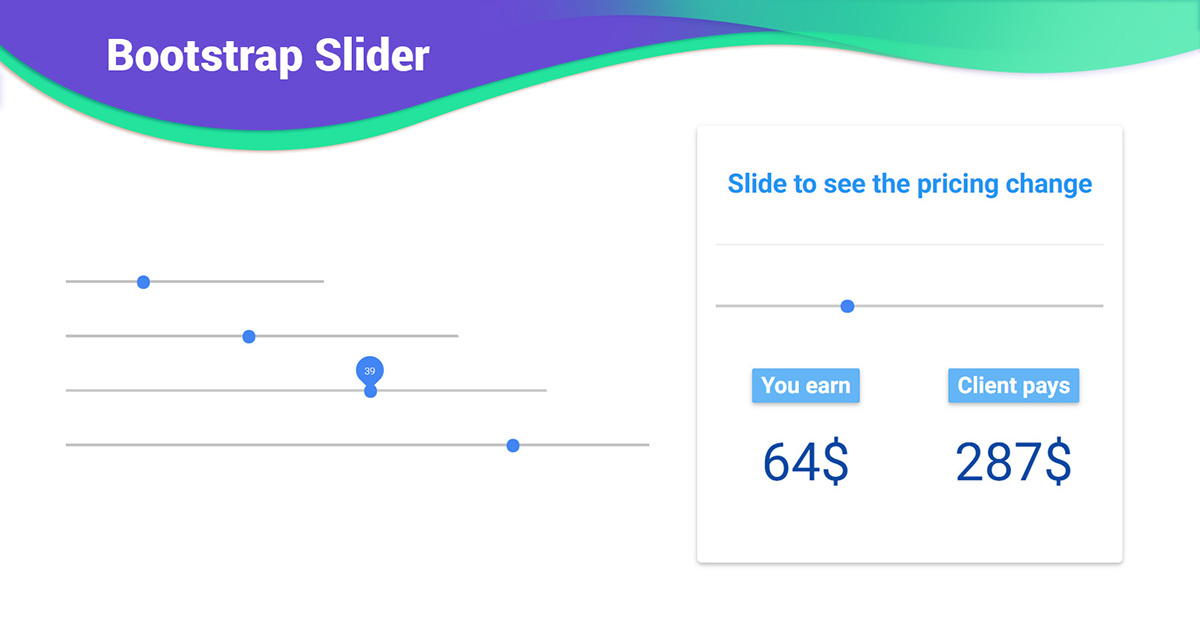
Css range slider with labels. Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. 21 CSS Range Sliders - Free Frontend Oct 11, 2020 · CSS Custom Range Slider. CSS only range slider. JS used for color-change and % label. Compatible browsers ... HTML / CSS (SCSS) About a code Radio Button Dot-Slider. A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge ... How To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. How to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. By this, the browser consumes less memory and consumes less computational power. Given an HTML and CSS document to create a slider.
- HTML: HyperText Markup Language | MDN elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.. Because this kind of widget is imprecise, it should only be used if … Range Slider | ion-range: Slider Knob Controls with Labels ion-range shadow. The Range slider lets users select from a range of values by moving the slider knob. By default one knob controls the value of the range. This behavior can be customized using dual knobs. By default the Range slider has a minimum value of 0 and a maximum value of 100. This can be configured with the min and max properties. The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles. Accessible Rich Internet Applications (WAI-ARIA) 1.1 - W3 A structure that labels or summarizes the topic of its related section. select (abstract role) A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider A user input where the user selects a value from within a given range ...
Range Slider using Material UI in React - GeeksforGeeks Feb 11, 2021 · Step 4: In your app.js file, add this code snippet to import React , useState( for initial state of slider) from react and Slider from Material-UI module. import React, { useState } from "react"; import { Slider } from "@material-ui/core"; The file structure of the project will look like: Below is a sample program to illustrate the use of slider :












Post a Comment for "38 css range slider with labels"