45 chart js vertical labels
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The chart data, the vertical labels of the chart. The chart label, which is the title or name of the chart. The chart instance, which is needed to initiate a new type of chart. Let me show you the code. // 1. The canvas reference to display the chart. const chartCanvas = document.getElementById('chart-canva').getContext('2d'); // 2. Multi-line and Rotated Text labels | JavaScript Chart Examples Vertical Charts Draw Behind Axis Multi-line and Rotated Text labels Image labels Rotated Labels and Alignment Create a Custom Theme Styling a JavaScript Chart in Code Coloring Series per-point using the PaletteProvider JavaScript Point-Markers Chart Dashed Line Styling Background Image with Transparency
github.com › chartjs › ChartChart.js/bar.md at master · chartjs/Chart.js · GitHub Jul 30, 2022 · Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.

Chart js vertical labels
Chart.js — Axis Labels and Instance Methods - Medium Chart.js — Axis Labels and Instance Methods Photo by Lyndse Ballew on Unsplash We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write: Creating a custom Chart.js legend style - DEV Community This is what you can create without any custom styling: So going deep into the documentation, there is a legendCallback option that enables us to insert a HTML legend to the chart and this will be rendered once we call generateLegend () function from chart.js. This is what my legendCallback looks like: Chart Js Change Label orientation on x-Axis for Line Charts Here's a slightly more hackier version (Quince's answer is better - the following may break if a future implementation of Chart.js does calculateXLabelRotation differently) The label rotation is calculated by progressively rotating the labels so that they fit between the vertical grid lines - the space between them is calculated using scale.calculateX(1) - scale.calculateX(0) .
Chart js vertical labels. ChartJS - Bottom labels displayed vertically - Javascript Chart.js ChartJS - Bottom labels displayed vertically - Javascript Chart.js. Error Bars with Chart.js | Hands-On Data Visualization Tell your story and show it with data, using free and easy-to-learn tools on the web. This introductory book teaches you how to design interactive charts and customized maps for your website, beginning with easy drag-and-drop tools, such as Google Sheets, Datawrapper, and Tableau Public. You will also gradually learn how to edit open-source code templates built with Chart.js, Highcharts, and ... Show vertical line on data point hover Chart.js - Devsheet To draw a vertical line on a data point, you first need to get the data point index of the particular data point that you want to highlight. You can do that by using the Chart.js plugin object as shown in the demo example below: Basically, we have added two code blocks in our code when initializing the chart. › docs › latestCartesian Axes | Chart.js Aug 03, 2022 · Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales. padding: number: 0: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this applies in the vertical (Y) direction ...
c3js.org › referenceC3.js | D3-based reusable chart library D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. Instead, we can access the element by chart.element and set it by ourselves. Note: JavaScript Charts: Axes - AG Grid The axis renders a label next to every tick to show the tick's value. Chart axis labels support the same font and colour options as the axis title. Additionally, the distance of the labels from the ticks and their rotation can be configured via the padding, rotation and autoRotate properties respectively. Label Rotation & Skipping Chart.js/vertical.md at master · chartjs/Chart.js · GitHub Vertical Bar Chart. // const actions = [ { name: 'Randomize', handler(chart) { chart.data.datasets.forEach(dataset => { dataset.data = Utils.numbers({count: chart.data.labels.length, min: -100, max: 100}); }); chart.update(); } }, { name: 'Add Dataset', handler(chart) { const data = chart.data; const dsColor = Utils. indexLabelOrientation - Index Label Orientation| CanvasJS Charts Sets the Orientation of indexLabel to "horizontal" or "vertical". Default: "horizontal" Options: "horizontal", "vertical" Notes. Doesn't work with pie, doughnut, funnel and pyramid charts. var chart = new CanvasJS.Chart("container", { . . data:[{ indexLabelOrientation: "vertical", }, ] . . }); chart.render();
Documentation: DevExtreme - JavaScript Chart Argument Axis - Label Unless the rotated property is set to true, the argument axis is horizontal and the value axis is vertical. This property accepts one of the following values. Rotates axis labels through the angle specified by the rotationAngle property. Arranges axis labels in two rows in a staggering manner. Chart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed. Rotated Labels and Alignment | JavaScript Chart Examples Free Trial Rotated Labels and Alignment VIEW SOURCE CODE VIEW IN GITHUB Demonstrates how to use Rotation and Alignment of Axis Labels with SciChart.js, High Performance JavaScript Charts This example uses rotation to create vertical labels so as to fit more onto a x axis. Y axis uses right aligned labels so decimals are nicely aligned. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot; Line Chart; Bar Chart; Pie Chart; Donut Chart; Bubble Chart; Area Chart; Radar Chart; Mixed Chart
developers.google.com › chart › interactiveVisualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Angular 14 Chart Js with ng2-charts Examples Tutorial - RemoteStack A bar chart shows the information using vertical bars. These vertical bars make the comparison vertically and horizontally. The following Bar Chart makes the best fruit data comparison graphically. Place code in bar-chart.component.ts file.
display vertical axis label in line chart using chart.js 1. How to add a vertical axis (Y-axis) label for a line graph that was created using chart.js and angular-chart.js. I need to display y-axis label. HTML
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs/Chart.js I'm using barchart ,x Axis label want rotate 90 degree And the value of x & y label if my input 90.50 means it's displayed 90.5 only on Tooltip..See the Attached file chartfiddle.zip The text was updated successfully, but these errors were encountered:
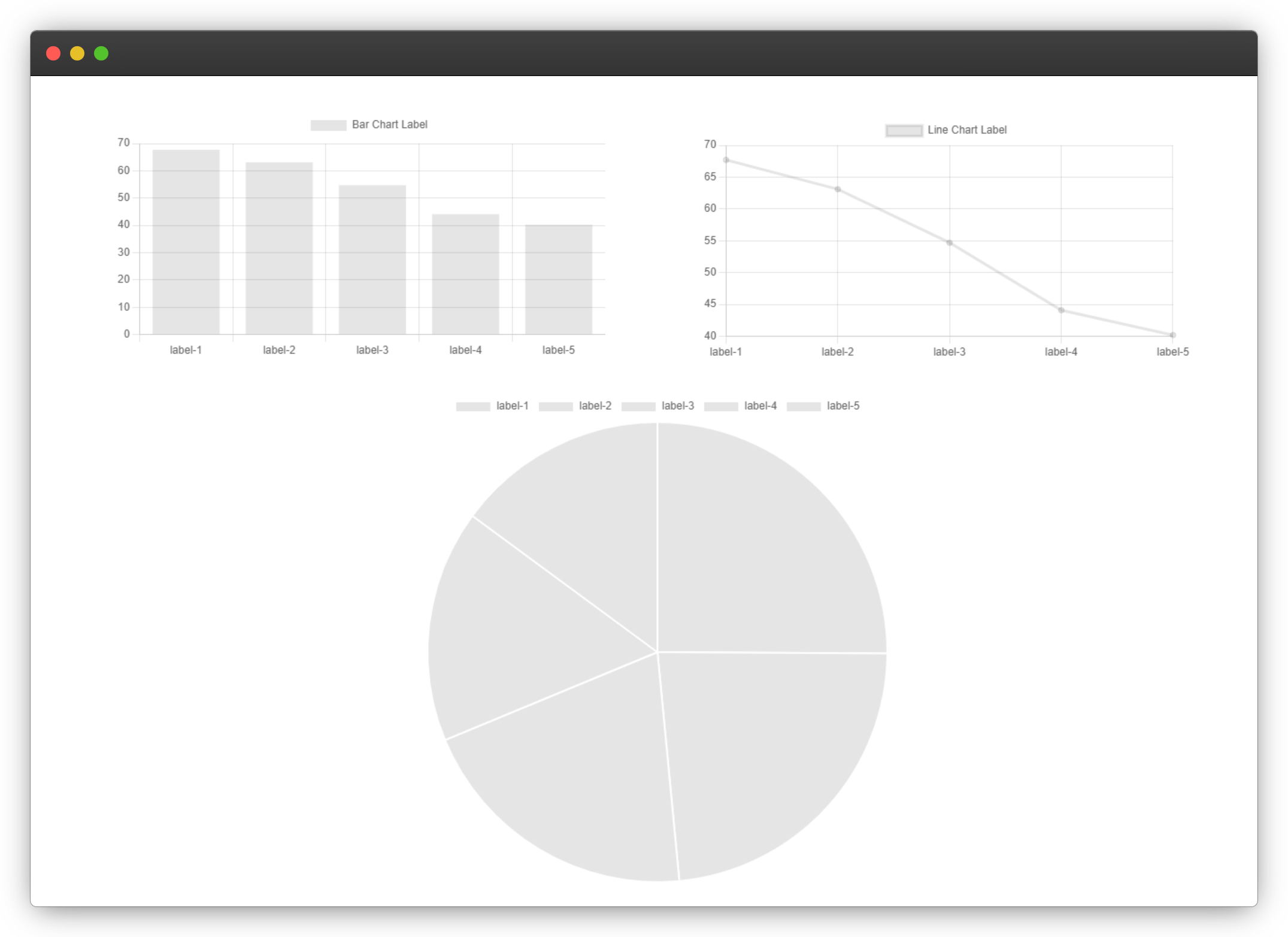
10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line.
Getting Started With Chart.js: Line and Bar Charts - Code Envato Tuts+ Bar charts are useful when you want to compare a single metric for different entities—for example, the number of cars sold by different companies or the number of people in certain age groups in a town. You can create bar charts in Chart.js by setting the type key to bar. By default, this will create charts with vertical bars.
canvasjs.com › docs › chartsHTML5 & JS Line Chart | CanvasJS A line chart is a type of chart which displays information as a series of dataPoints connected by straight line segments. Each dataPoint has x variable determining the position on the horizontal axis and y variable determining the position of the vertical axis. Markers are automatically disabled when there are large number of dataPoints.
chart js rotating the x axis labels Code Example chartts js 2 y axes label. chart js change axis label. chart js range between step in y axis. chart js rotating the x axis labels. chart js bar chart with numeric x axis. chartjs rotate labels. chart js vertical labels. chartjs x axis label rotate. auto x axis chart js.
› docs › latestLine Chart | Chart.js Aug 03, 2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do:
chart.js bar chart label vertical Code Example - codegrepper.com Javascript answers related to "chart.js bar chart label vertical" chart . js bar; chart js bars too light; chart js more data than labels; chart js small bars too thin; chart js title; chart js two y axis; chart js x axis data bar; chart js x axis start at 0; chart.js line chart multiple labels; chartjs bar chart hover color; chartjs bar data on top; chartJs height
Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. ... Vertical axis labels. Filtering labels. Non numeric Y axis. Label styles. Scale position. Legend Hide section. ... Annotations & data labels (Chart.js v3) Tick mark formatting. Patterns and Images Hide ...
Chartjs to Draw vertical line on integer x axis value for line chart ... Chartjs to Draw vertical line on integer x axis value for line chart - Javascript Chart.js.
JavaScript Column Chart with rotated x-axis labels - ApexCharts.js Checkout JavaScript Column Chart with rotated x-axis labels. The labels auto-rotate when there is not enough space on the axes to fit all the labels. APEXCHARTS
› docs › latestVertical Bar Chart | Chart.js Vertical Bar Chart. Randomize Add Dataset Add Data Remove Dataset Remove Data. setup. actions. const config = { type: 'bar', data: data, options: { responsive: true, plugins: { legend: { position: 'top', }, title: { display: true, text: 'Chart.js Bar Chart' } } }, };
Axis Labels: DevExtreme - JavaScript UI Components for ... - DevExpress Axis Labels. Axis labels display values indicated by major axis ticks. You can configure axis labels using the label object. It comprises properties that specify the alignment, font, text, and other attributes of axis labels. Pay particular attention to the displayMode property that allows you to rotate or stagger axis labels. jQuery.
Chart Js Change Label orientation on x-Axis for Line Charts Here's a slightly more hackier version (Quince's answer is better - the following may break if a future implementation of Chart.js does calculateXLabelRotation differently) The label rotation is calculated by progressively rotating the labels so that they fit between the vertical grid lines - the space between them is calculated using scale.calculateX(1) - scale.calculateX(0) .
Creating a custom Chart.js legend style - DEV Community This is what you can create without any custom styling: So going deep into the documentation, there is a legendCallback option that enables us to insert a HTML legend to the chart and this will be rendered once we call generateLegend () function from chart.js. This is what my legendCallback looks like:
Chart.js — Axis Labels and Instance Methods - Medium Chart.js — Axis Labels and Instance Methods Photo by Lyndse Ballew on Unsplash We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write:











































Post a Comment for "45 chart js vertical labels"