44 contact form 7 labels
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. Contact Form 7 Integration - TNP - The Newsletter Plugin Documentation Configure Newsletter to intercept the form (see next chapters). If you already have your contact form in place the only required step is the step 3. Create a contact form in the Contact Form 7 panel. Add a checkbox field to the contact form to collect subscriptions. Copy the contact form shortcode to be used in your contact page.
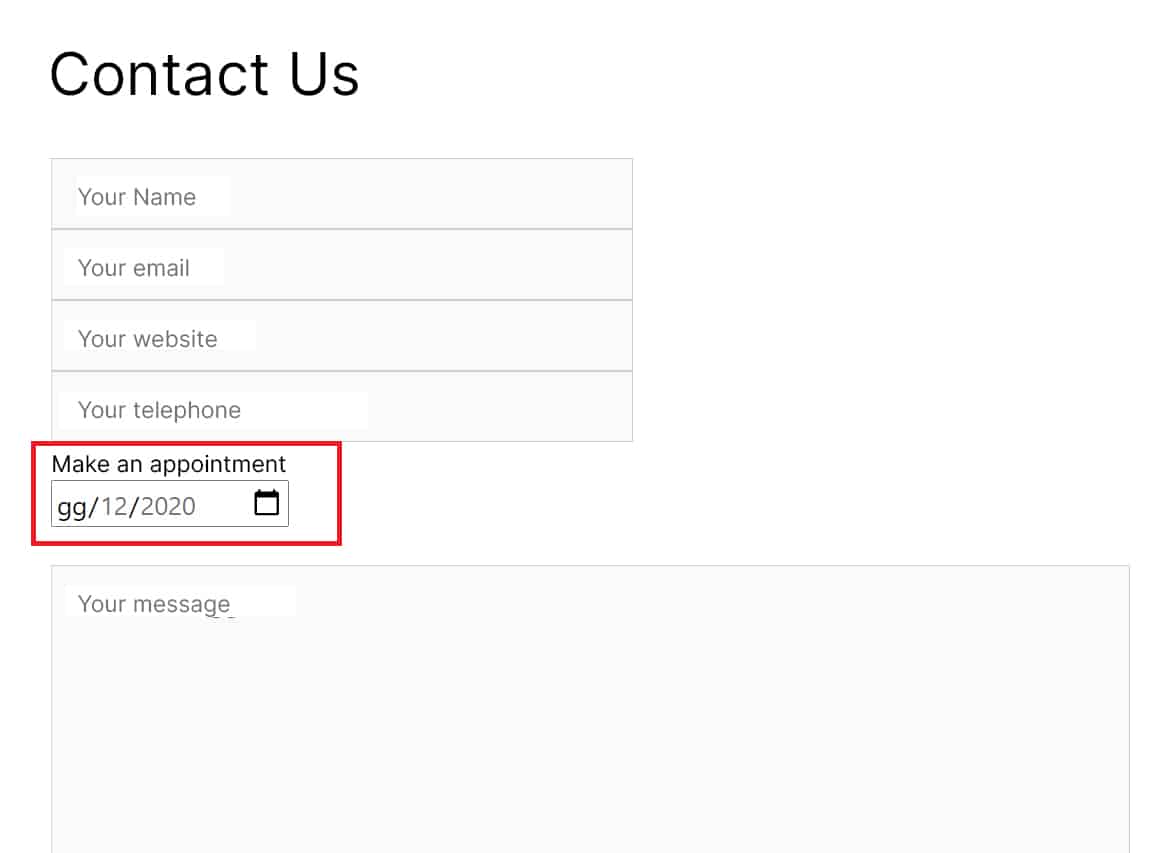
kinsta.com › blog › contact-form-7How to Configure Contact Form 7 for Your WordPress Site Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date

Contact form 7 labels
How to Customize Contact Form 7 Forms in WordPress Step 4: Custom Forms 7 Style Method. Install and activate the Contact Form 7 Style plugin. This plugin offers you two options to style forms. The first and easiest to use are the premade forms. These include festive and professional templates you can choose from. Go to a form that you want to edit. uicookies.com › bootstrap-contact-form30 Bootstrap Contact Form & Contact us Page Templates 2022 The whole contact form follows a flat style design. If you want to make the checkbox clicking even more evident to the users, take a look at our bootstrap checkbox design examples. As this bootstrap contact form template uses the latest HTML5 and CSS3 script, you can easily add your custom effects and animations in this. Info / Download Demo How To Add Custom CSS To Contact Form 7 Web Forms - Fabrizio Van Marciano The following CSS code snippet below will style the Submit Button of your Contact Form 7 forms. There are three rules here: input, input:hover, and input:active. Let me explain what each one does, if you're not familiar. input - This is the state of the button before any action has taken place on it.
Contact form 7 labels. Adding text labels in your Contact Form 7 forms (with Visual Editor) To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5. Docs | Contact Form 7 Getting started Getting started with Contact Form 7Admin screenHow tags workEditing form templateSetting up mailEditing messagesAdditional settingsIntegration with external APIs Creating forms Text… Use Contact Form 7 CSS To Style Almost Anything in CF7 Make it letters only (uppercase and lowercase are ok). Then to select that specific form for CSS styling you just put a period before the unique name you created. In my example it would be: .uniqueClassName. Now when using the Contact Form 7 CSS code below you would replace the class .wpcf7 with you're unique class name. wordpress.org › plugins › wpforms-liteContact Form by WPForms – Drag & Drop Form Builder for WordPress Online Form Builder – Our powerful drag & drop contact form builder allows you to easily create WordPress contact forms and other online forms in just a few minutes without writing any code. 100% Responsive – Mobile Friendly contact forms. GDPR Friendly – Make your contact form GDPR compatible with just a few clicks.
Contact Form 7 (CF7) Floating Labels. · GitHub Contact Form 7 (CF7) Floating Labels. GitHub Gist: instantly share code, notes, and snippets. ... Instantly share code, notes, and snippets. sagive / cf7-floating-labels-example-form.html. Last active Apr 4, 2022. Star 1 Fork 0; Star Code Revisions 5 Stars 1 ... Contact Form 7 Placeholder Text Code Sample - OgbongeBlog You can use the placeholder option in the following types of form tags: text, email, url, tel, textarea, number, range, date, and captcha. Placeholder text for Select Option in Contact Form 7. [select Text first_as_label "Select Option" "Option 1" "Option 2"] And below is what it looks like. I hope this helps. Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web Contact Form 7 is one of the most popular WordPress plugin for creating a contact form in WordPress sites. Unfortunately, Contact Form does not have any control panel to style the form. But the good news is, it could be customized with the CSS code. In this article, I am going to present some codes with examples for styling Contact Form 7. Place text before and inside fields in contact form 7 for Wordpress ... 1 The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"]
Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good CSS styles for Contact Form 7. A couple of quick fixes to make the contact form look better is to add some padding inside the input box and to make all the inputs full width. Space is so important for modern design and user experience so this alone is a big improvement to the previously small and nineties-esque form. How To Customize The Style Of Contact Form 7 To Match Your Website After adding the above code to your style sheet, every form you create with Contact Form 7 will have the background and border styles you've just defined. Below is an example. As you can see, there are some spacing issues. To fix this you'll want to adjust the margins between the border and the inner form elements. Contact Form 7 use case examples - SoCanny Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process. For example, if this is the first form in a total of 3 forms, type in "1" for Current Step and "3" in Total Steps.
How to Customize Contact Form 7 for WordPress: Floating Labels With that said, assuming that you've installed Contact Form 7 to a WordPress project, let's get back into the tutorial and discuss the steps needed for animating our CF7 form labels. 1. Remove Unnecessary Tags The first step is to remove the extra tags that Contact Form 7 throws in the form.
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6
› wp-tutorials › how-to-styleHow to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ).
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years ago. Modified 8 years, 11 months ago. Viewed 2k times 0 I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. ...
themeisle.com › blog › how-to-set-up-contact-form-7How to Set Up Contact Form 7: Beginner’s Guide Mar 21, 2022 · For example, Contact Form 7 integrates with the popular email marketing services, like Sendinblue, Mailchimp, and others. This means that you can collect emails through Contact Form 7 and have them exported to your email marketing tool of choice. Moreover, there are plenty of third-party plugins that you can use to extend the functionality of ...
How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms .
xd.adobe.com › best-practices-form-designForm Design Best Practices: Structure, Inputs, & Labels ... Mar 12, 2020 · Structure: This includes the order of fields, the form’s appearance on the page and the logical connections between multiple fields. Input fields: These include text fields, password fields, checkboxes, radio buttons, sliders and any other fields designed for user input. Field labels: These tell users what the corresponding input fields mean.
Conditional Fields for Contact Form 7 Tutorial With Conditional Fields for Contact Form 7 it is possible to customize your email messages based on which conditional rules were met during form submission. You can do some pretty complex stuff with this, but let's keep it simple for the sake of this example. We just want to show the text "Thank you for submitting your technical support ...
contactform7.com › checkboxes-radio-buttons-and-menusCheckboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher.
How To Add Custom CSS To Contact Form 7 Web Forms - Fabrizio Van Marciano The following CSS code snippet below will style the Submit Button of your Contact Form 7 forms. There are three rules here: input, input:hover, and input:active. Let me explain what each one does, if you're not familiar. input - This is the state of the button before any action has taken place on it.
uicookies.com › bootstrap-contact-form30 Bootstrap Contact Form & Contact us Page Templates 2022 The whole contact form follows a flat style design. If you want to make the checkbox clicking even more evident to the users, take a look at our bootstrap checkbox design examples. As this bootstrap contact form template uses the latest HTML5 and CSS3 script, you can easily add your custom effects and animations in this. Info / Download Demo
How to Customize Contact Form 7 Forms in WordPress Step 4: Custom Forms 7 Style Method. Install and activate the Contact Form 7 Style plugin. This plugin offers you two options to style forms. The first and easiest to use are the premade forms. These include festive and professional templates you can choose from. Go to a form that you want to edit.






.jpg)





Post a Comment for "44 contact form 7 labels"